Add icon sets
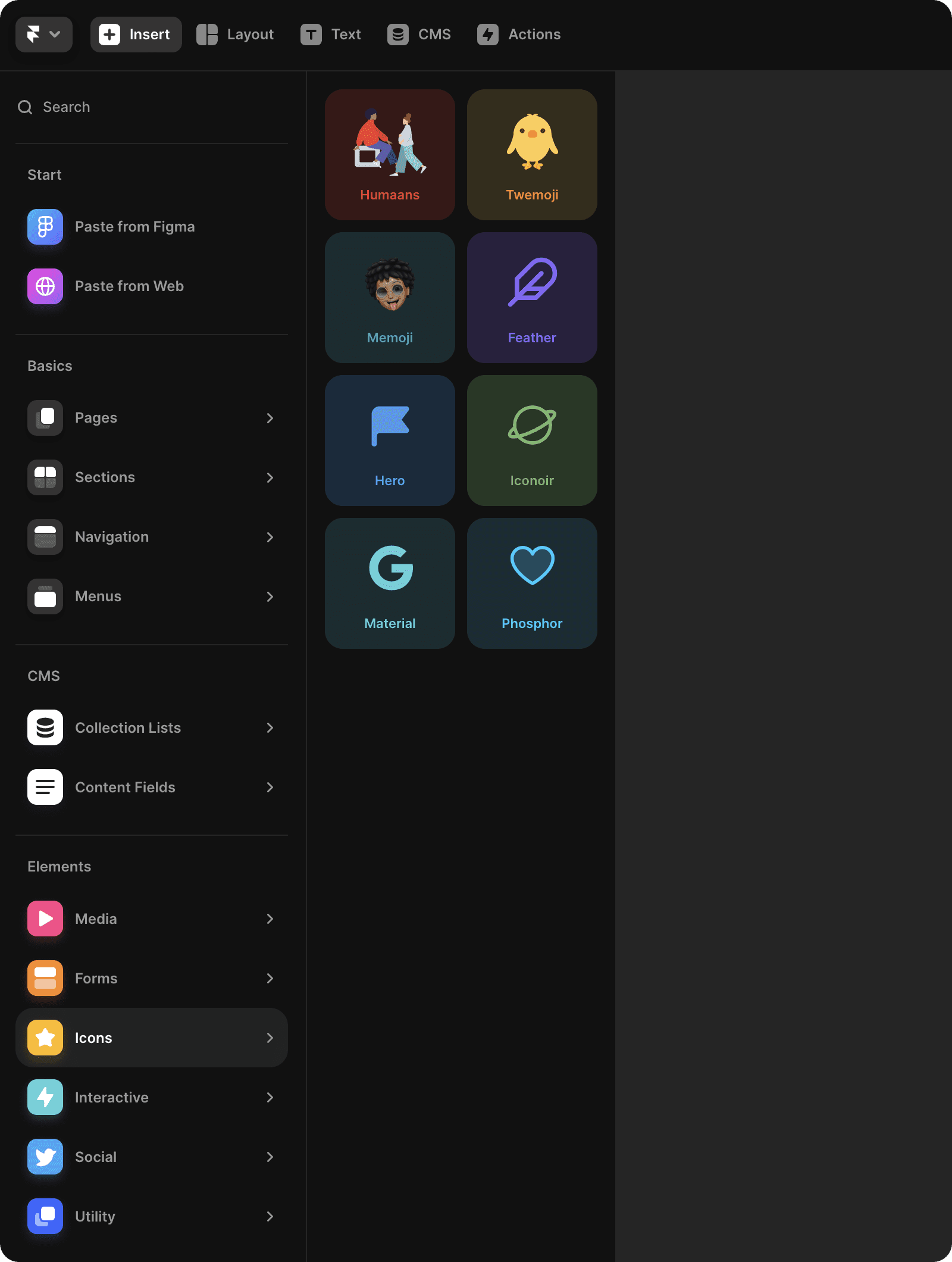
Framer provides several customizable built-in icon sets, including Phosphor, Feather, Hero, Iconoir, and Twemoji. To add these icons to your website, go to the Insert menu and select the Icons category. Choose the desired icon set and drag it onto your webpage.

Once you’ve selected an icon, you can customize it using the options in the properties panel on the right. You can change the icon, adjust the color, flip it, and more.
Add SVG icons
Alternatively, you can import an image or SVG icon file into Framer by dragging it onto the canvas. If you have an SVG copied to your clipboard, you can press CMD/Ctrl + V to paste it directly onto the canvas.
Set up favicon
Go to Menu → Site Settings → General and upload a 32 × 32 pixel PNG image.