Hi. I want to create a feature where if user click ‘yes’ button, the card will be automatically be swiped to the right. If user click ‘no’, the card will be moved to the left.
How to animate this?
Secondly, if the user click in the middle, they will go to each individual card’s page. Let say I have 16 of these cards. How do I prototype this efficiently?
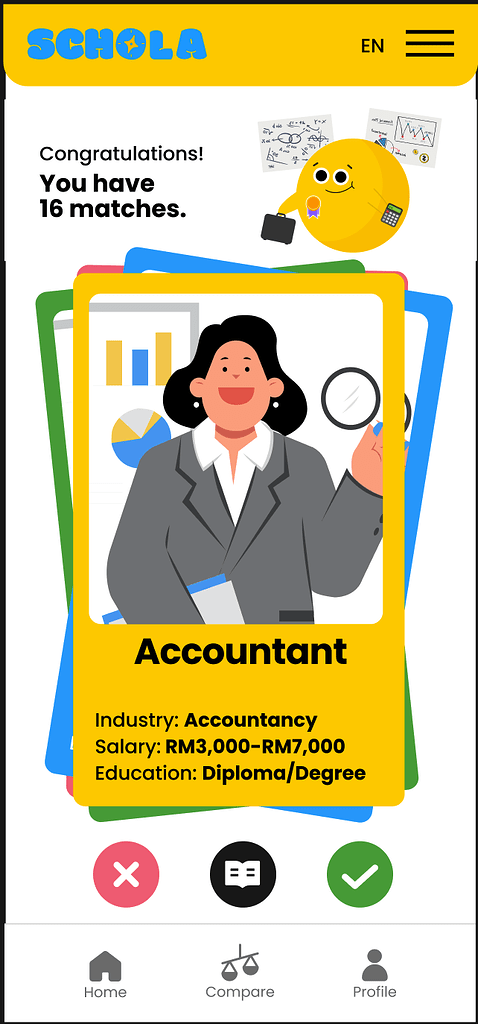
This is the screen I want to prototype.