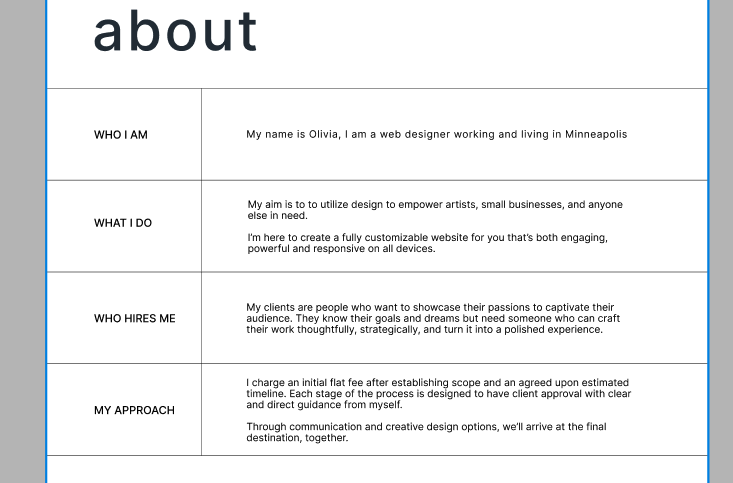
Hi! I’m new to webflow and have a lot to learn… this is probably simple but I am wondering what’s the most efficient way to create in webflow per the screenshot attached? I want the “who am I” text to align with the “about” heading
I have tried using a table but I wasn’t sure how to manipulate the lines to go off the page.
Now, I’ve tried using div blocks within the “about” container, but still the issue of how to get the lines to go off the page…
thank you in advance, i’m having fun figuring this all out!
My site: Webflow – Olivia’s Supercool Site
Hello @Olivia, welcome to the community!
So you can make those lines easily with borders, however they will not go out your container’s max width. So to make the lines go to the edges, you will have to take the “who i am” content outside your container2 and get rid of your section side padding, you can adjust that back with the container’s max width. I hope this helps!