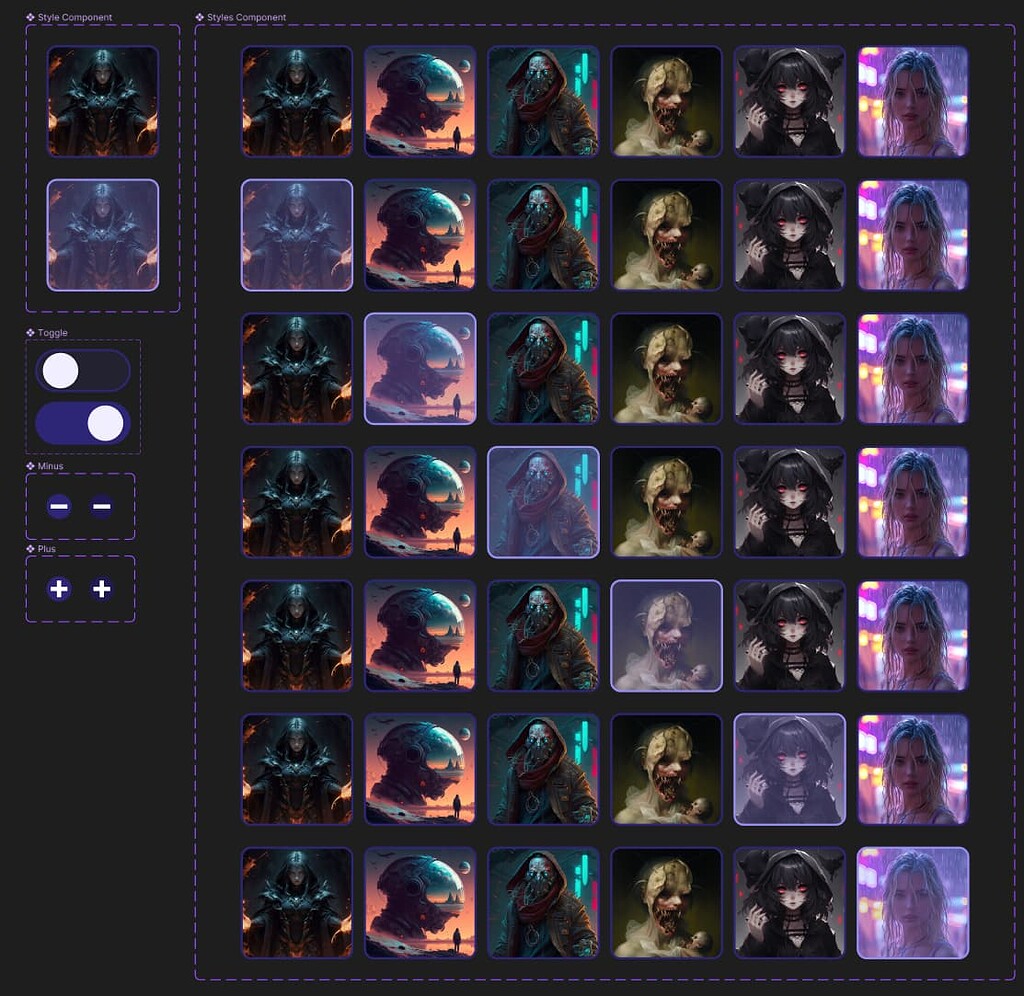
I am trying to figure out how exactly to go about this issue. I need to create a large grid of squares (3×10) where only 1 component/square can ever be active and if clicking on a different square, the previously selected one becomes unactive and instead, the new one becomes active.
When trying to solve this issue for a single row, it is quite easy (as the image below shows), I just created a base square component with (active and unactive), then made a row of instances, turned this into a new “row” component, then made variants of this component to cover each possibility
The issue I am currently having is when I am needing to have multiple rows (such as a 3×10), where creating every possibility/combination/variation seems impossible.
Does anyone have any solutions?