Looked around for this but couldn’t find anything – what would be the simplest way to show the time a post was made down to the second in the share popup?

Each post already has the exact timestamp available in the HTML, so this information is certainly present, but I’m not 100% sure what the best way to update this text (which, sadly, seems to be hardcoded, not a formatted date) to add on the seconds would be. I’m mostly used to CSS and not so much JavaScript (I can read and understand it well enough, but am not well-versed enough to know the “proper” way to even begin to attempt solving this [most of my coding experience is embedded]), so I’m really struggling to figure out where to even start approaching this within the context of what could be easily added in a theme or similar lightweight add-on.
Hello ![]()
This uses the following formats.
You can change it in /admin/customize/site_texts
Search these two strings.
dates.long_date_with_yeardates.long_date_without_year
dates.long_date_with_year
DefaultMMM D, YYYY LT
Change it toMMM D, YYYY LTS
dates.long_date_without_year
DefaultMMM D, LT
Change it toMMM D, LTS
Note: This will change everywhere on your site where this date format used.
4 Likes
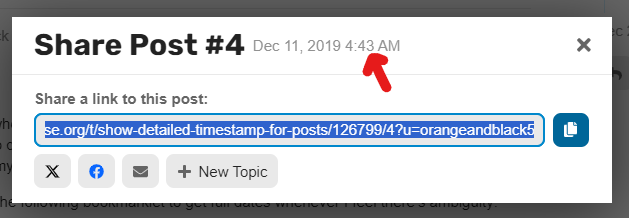
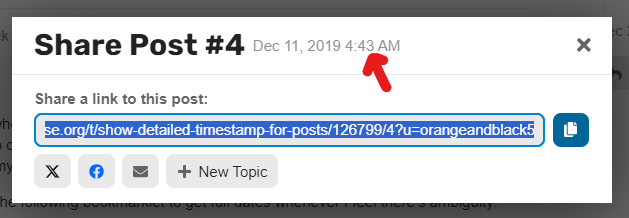
To complete the nice Don’s answer, if you want only on this share-topic modal, you can try this component:
Settings:

Result:

![]()
1 Like