Maybe it’s possible, but I haven’t found it. I would like to change a text color/decoration from Cursor Tab (previously Copilot++), preferably only from Cursor Tab, so I can distinguish suggestions from AI and algorithmic ones (from IDE).
For example:
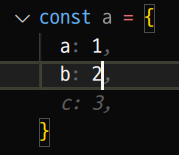
First , is a real character in the source code, second and third , are a suggestion.
1 Like
Interesting idea, I did a quick search for:
copilot vs code autocomplete text color
And came across this discussion:
Allow custom color on copilot suggestions
https://github.com/orgs/community/discussions/7447
There might be some related discussion in there, I am going to try looking around in Cursor > Help > Toggle Developer Tools for some of the suggested CSS classes mentioned there.
Edit:
I changed a bunch of CSS styles in the dev tools area to have a lime color, but it didn’t seem to have an effect, so I gave up and moved on to the work I should be doing…later I did a ‘find in files’ and saw some nice lime colors in the interface